REACT NATIVE
React Native adalah sebuah framework javascript yang di kembang kan oleh facebook dan memungkin kan kita membuat aplikasi mobile android atau ios menggunakan teknologi web. Seperti yang kita ketahui sekarang ini juga sudah banyak framework javascript yang bisa kita gunakan untuk membuat aplikasi android atau ios, akan tetapi untuk Reac Native ini berbeda dengan framework - framework javascript yang lainya. Dengan React Native ini kita tidak membuat aplikasi Hybrid yang dimana aplikasi ini berjalan di javascript runtime akan tetapi kita akan membuat Real Aplikasi dimana untuk android akan di compile di java dan untuk IOS akan di compile di Objective-C.
Kelebihan React Native
Sebelum kita lanjut lebih dalam untuk coding kita perlu tau dulu sedikit apa sih kelebihan React Native dan kenapa kita harus mencoba membuat aplikasi dengan React Native ini. Nah berikut ini adalah kelebihan kita untuk menggunakan React Native.
JavaSript
Seperti yang sudah kita ketahui beberapa waktu yang lalu di survey stackoverflow JavaScript adalah salah satu bahasa pemrogramman yang paling banyak digunakan oleh developer di dunia. Dengan begitu artinya kita sebagai developer akan sangat mudah untuk mempelajari JavaScript ini karna komunitas yang sudah besar dan juga kita mempunyai banyak tempat untuk bertanya kalau kita mengalami kebingunan. Dan bagi kamu yang sudah berpengalaman dengan web development tentunya sudah akrab dengan javascript ini dan kamu sudah punya dasar untuk mulai membuat aplikasi dengan react native ini.
Code Sharing
Sebagian codebase yang kamu tulis itu bisa kamu gunakan untuk berbeda platform dimana disni bisa digunakan untuk android dan ios. Dengan begitu untuk hal - hal yang mendasar jika kita memiliki fungsi - fungsi umum yang tidak bersentuhan langsung dengan komponen yang berbeda platform ini kita bisa kita gunakan codebase tersebut. Sebagai contoh semisal kita punya sebuah fungsi untuk mengkonfersi currency, maka dengan begitu kita bisa gunakan untuk android ataupun di ios.
Comunity
React Native ini cukup diminati oleh para developer di dunia berikut ini adalah screenshoot dari repository react native.
Kelemahan React Native
React Native sendiri juga memiliki kelemahan berikut ini adalah beberapa keleamahan dari react native
Components
Untuk mengembangkan aplikasi mobile dengan react native kita harus banyak memahami Components dari masing - masing platform. Dikarenakan android dan ios ini memiliki arsitektur yang berbeda dengan begitu Components Native dari masing - masing platform masih terbatas. Untuk itu jika kita ingin menggunakan komponent yang belum ada maka kita harus membuatnya sendiri. DImana dengan begini masih belum bisa di lakukan oleh pemula. Tetapi jangan khawatir sampai saat ini kontributor untuk react native ini sudah mencapai 1,231 orang, artinya dengan begitu perkembangan dari react native hari demi hari akan lebih baik. Atau kalau kamu punya pengalaman yang cukup untuk javascript dan mobile development maka silahkan berkontribusi untuk react native ini.
JavaScript
Nah java script ini juga menjadi salah satu kelemahan dari react native, dikarenakan java script ini berkembang begitu cepatnya yang mengakibat kan beberpa hal itu tidak bisa di lakukan dengan perubahan yang begitu cepat. Untuk itu kita harus pintar - pintar beradaptasi dengan JavaScript ini.
Framework
Framework React Native juga menjadi kelemahan karena perubahan yang begitu cepatnya yang mengakibatkan ketika kamu mengupdate react native ke versi yang baru untuk versi yang lama beberapa tidak bisa kamu gunakan. So dengan begitu kamu harus pandai - pandai melakukan management codebase kamu agar tidak berpengaruh banyak ketika ada update dari framework react native ini.
Platform
Nah buat kamu yang ingin mengembangkan react native untuk ios maka kamu perlu punya macbook so memang karena ekosistem dari ios ini semua harus menggunakan produk dari Apple. Untuk android juga kamu butuh java dan gradle dimana dua hal ini yang menjadi issue dikalangan developer karena kebutuhan devices yang minimal dengan memory 4gb untuk bisa bekerja maksimal. Jadi memang salah satu tantangan jika kamu memutuskan untuk terjun di pengembangan aplikasi mobile kamu harus memiliki devices yang memadahi.
Perfomance
Untuk perfomance juga masih menjadi perdebatan dikalangan developer ada yang mengatakan bagus dan ada yang mengatakan kuran bagus juga. Akan tetapi bagi saya untuk react native ini sendiri permofance nya cukup lebih baik dibanding kan dengan kita menggunakan framework javascript yang lain karena pada dasarnya dengan menggunakan react native kita membuat apliakasi mobile dengan perfomance native, akan tetapi di beberapa kondisi react native belum sebaik kita pure menggunakan native.
Persiapan
Nah sekarang kita lupakan tentang kelebihan dan kekurangan dari react native ini dan mari kita mulai untuk belajar bagaimana kita membuat aplikasi mobile dengan react native. Pada tutorial ini kita akan belajar membuat aplikasi ios dan berikut ini hal - hal yang perlu kita siapkan untuk memulai membuat aplikasi IOS dengan meggunakan react native.
MacBook dan OSX
Pastikan kamu sudah pakai macbook dan osx karena disini kita akan latihan membuat aplikasi untuk IOS, untuk saat ini saya belum pernah coba untuk menggunakan hackintos. Akan tetapi buat kamu yang belum punya macbook mungkin bisa coba untuk menginstal laptop atau pc kamu sistem operasi hackintos. dan jangan lupa untuk menginstall Xcode karna nantinya kita perlu ios emulator untuk run aplikasi yang kita buat.
NPM dan NodeJS
Dikarenakan kita menggunakan bahasa pemrogramman javascript maka kita perlu nodejs dan npm untuk kebutuhan installasi dari react native ini.
Peralatan untuk Belajar React Native
Adapun peralatan yang harus kita siapkan untuk belajar React Native adalah sebagai berikut:
1. Install Nodejs
Peralatan pertama yang harus ada di dalam komputer kita adalah Nodejs. Nodejs merupakan sebuah runtime untuk menjalankan program Javascript di luar browser.
Jika di komputermu belum terinstall Nodejs, silahkan ikuti tutorial: Instalasi Nodejs
Setelah itu, silahkan lanjutkan…
2. Install NPM atau Yarn
NPM dan Yarn adalah peralatan yang digunakan untuk mengelola project Nodejs. Ia bertugas untuk membuat project, menginstal modul, menjalankan script, dll.
Kita bisa pilih salah satu, mau menggunakan NPM atau Yarn.
Secara default, NPM akan terinstal di komputer kita, apabila sudah menginstal Nodejs.
Sedangkan Yarn, harus kita install.
Jika kamu belum tahu tentang NPM, coba baca: Mengenal NPM untuk Manajemen Project Javascript
3. Install Java JDK
Karena kita membutuhkan Android Studio untuk menginstal Android SDK, kita harus instal Java JDK terlebih dahulu.
Java JDK juga akan dibutuhkan saat kita mengkompilasi aplikasi menjadi APK.
Silahkan install Java JDK dengan perintah berikut:
# install versi 8
sudo apt install openjdk-8-jdk openjdk-8-jdk-headless openjdk-8-jre
4. Install Android SDK
Kita membutuhkan Android Studio untuk menginstall Android SDK.
Jika kamu belum menginstal Android Studio, silahkan ikuti tutorial ini: Cara Install Android Studio di Linux.
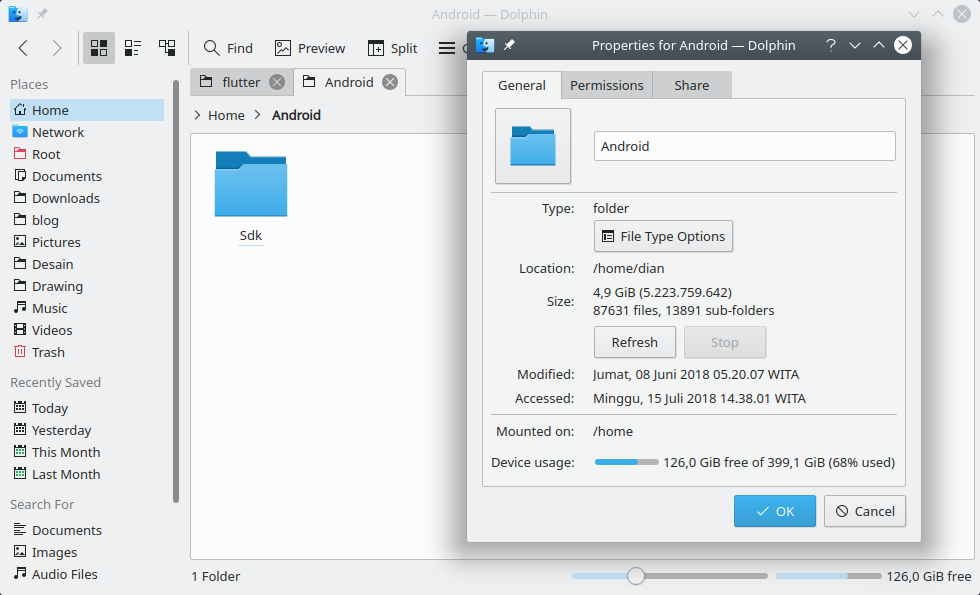
Setelah itu, nanti kita akan memiliki direktori
Android di dalam direktori home. Direktori ini berisi Android SDK yang kita butuhkan untuk pengembangan aplikasi android.
Ukurannya cukup besar, bahkan sampai puluhan GB jika kita install semua system image dan API Android-nya.
Tugas kita berikutnya adalah menambahkan direktori
~/Android/Sdk ke dalam file ~/.bashrc, agar perintah android dapat digunakan pada terminal.
Silahkan buka file
~/.bashrc dengan nano:nano ~/.bashrc
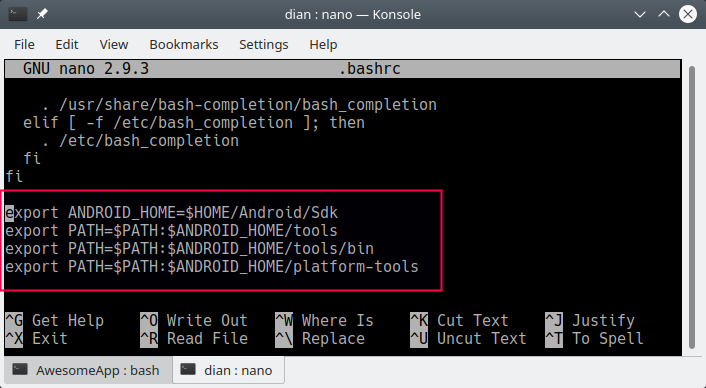
Lalu pada bagian akhir tambahkan baris ini:
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
Tekan
Ctrl+x untuk keluar dan pilih y untuk menyimpan.
Artinya, kita telah mendaftarkan alamat
PATH untuk android SDK. Dengan demikian perintah android dan adb akan dikenali dalam terminal.
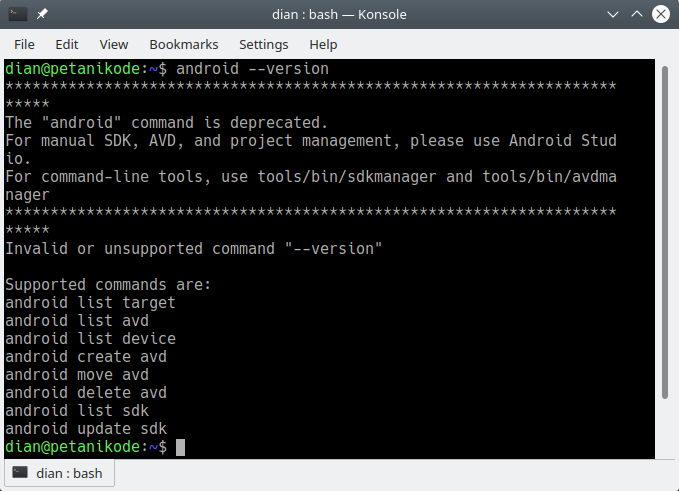
Coba saja ketik
android --version, maka yang akan muncul seperti ini:
5. Install React Native
Peralatan berikutnya yang harus kita instal adalah React Native.
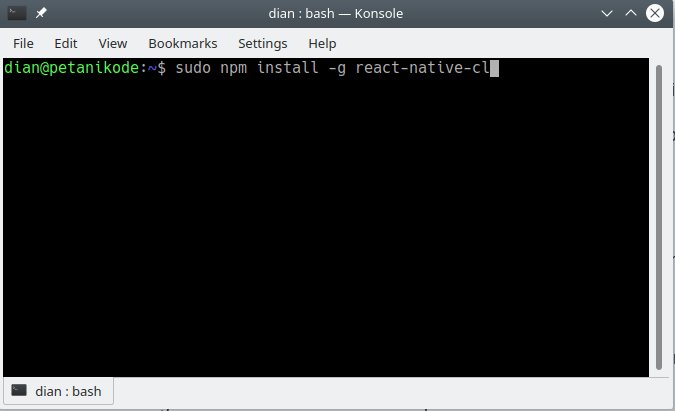
React Native bisa kita instal melalui Yarn atau NPM dengan perintah berikut:
sudo npm install -g react-native-cli
Tunggu sampai proses instalasi selesai.

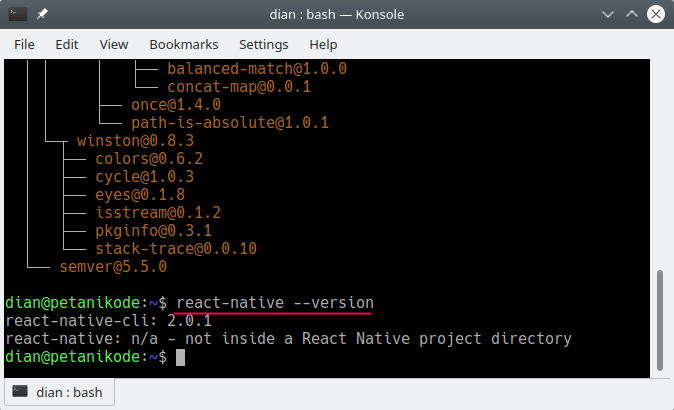
Setelah itu, coba periksa instalsi dengan perintah
react-native --version
Versi React Native yang terinstal di dalam komputer saya adalah versi
2.0.1..Membuat Project React Native
Sepertinya semua peralatan sudah hampir siap. Sekarang, mari kita coba membuat project baru.
Silahkan ketik perintah berikut untuk membuat project baru:
react-native init AwesomeApp
Perintah di atas akan membuat sebuah project baru bernama
AwesomeApp.
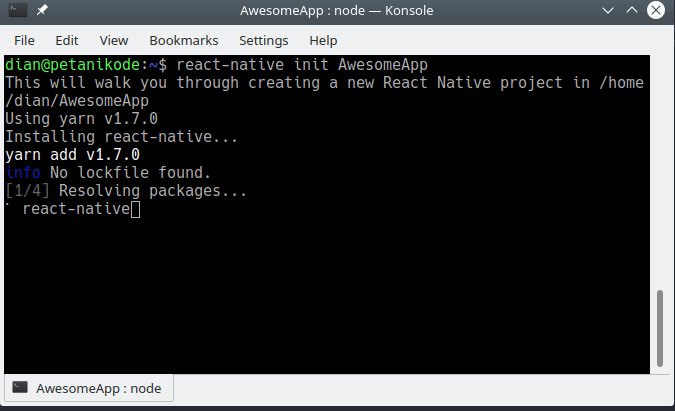
Tunggu sampai prosesnya selesai…
Pembuatan project React Native membutuhkan koneksi internet untuk mengambil semua library yang dibutuhkan.

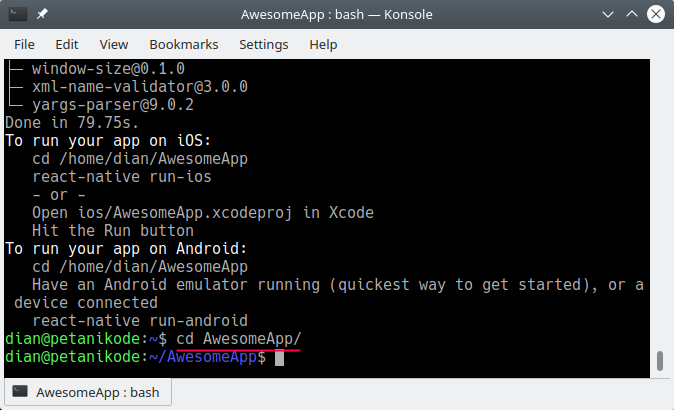
Setelah pembuatan project selesai, langsung masuk ke direktori project-nya dengan perintah
cd AwesomeApp.
Sekarang kita sudah siap ngoding React Native.
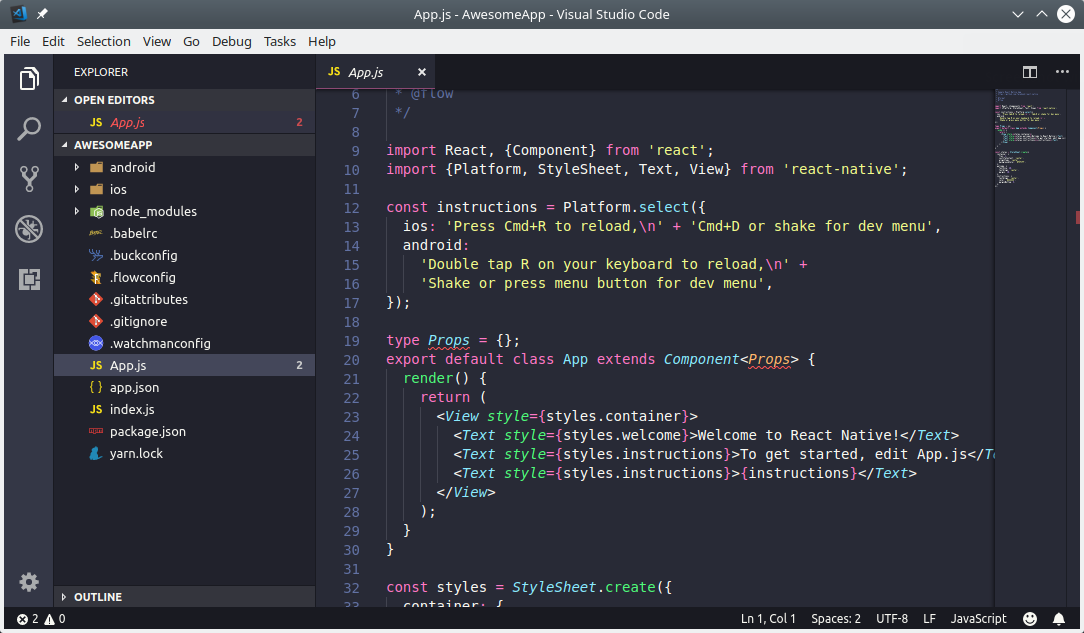
Kita bisa langsung buka teks editor VS Code dari sini dengan perintah:
code .
Maka akan terbuka seperti ini:


Tidak ada komentar:
Write komentar