Mengenal Component React Native
Melanjutkan seri belajar React Native, sebelumnya kita telah belajar bagaimana cara install React Native kemudian dilanjutkan dengan mengenali props dan state, maka pada seri kali ini kita akan berkenalan lebih lanjut dengan component yang terdapat di React Native.
Seri kali ini, kita tidak akan belajar menggunakan contoh kasus akan tetapi lebih mengarah kepada penggunaan component yang terdapat di React Native meskipun secara keseluruhan tidak akan kita bahas satu persatu karena terdapat banyak sekali component yang disediakan React Native. Oleh karena itu kita hanya akan berfokus pada component yang sering kali digunakan dan bagaimana cara kerja dari component tersebut.

Jangan lupa untuk meng-import component StatusBar

Sebagai contoh kita akan menampilkan logo setelah Welcome message sebagaimana yang tampak pada screenshoot dibawah. Adapun URL logo yang akan kita gunakan adalah :
Untuk menampilkan logo yang kita perlukan adalah component Image, maka import terlebih dahulu dari react-native. Yang wajib lainnya adalah sumber image dengan menggunakan props source dan jangan lupa untuk mengatur style width dan height agar dapat ditampilkan karena secara default style ini tidak diatur sehingga tidak akan menampilkan apapun.

Masih menggunakan file

Adapun pada render function menjadi seperti berikut:

Adapun code lengkapnya dapat kamu download disini : Github
Seri kali ini, kita tidak akan belajar menggunakan contoh kasus akan tetapi lebih mengarah kepada penggunaan component yang terdapat di React Native meskipun secara keseluruhan tidak akan kita bahas satu persatu karena terdapat banyak sekali component yang disediakan React Native. Oleh karena itu kita hanya akan berfokus pada component yang sering kali digunakan dan bagaimana cara kerja dari component tersebut.
Basic Components
Kita mulai dengan mengenali component yang paling dasar yang sering digunakan pada setiap bagian aplikasi yang akan kita buat nantinya. Akan tetapi sebelum kita mempelajari masing-masing component tersebut, kita bersepakat terlebih dahulu untuk mencobanya pada React Native fresh install, so silahkan jalankan command berikut untuk menginstall React Native:react-native init dwcomponent//Masuk kedalam root directory
cd dwcomponent
//android
react-native run-android
//iOS
react-native run-iosView
View adalah component paling fundamental yang digunakan untuk membuat user interface. Layaknyadiv didalam HTML, View digunakan untuk layouting pada aplikasi kita dan mendukung properti lainnya seperti style prop, touch handling dan accessibility controls. Sebenarnya, jika kita membuka file App.js maka kita akan melihat cara menggunakan View, akan tetapi mari kita sederhanakan agar tampak lebih mudah untuk di pahami.import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class App extends Component<{}> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
}
});Text yang diapit oleh View akan kita bahas pada bagian selanjutnya.Text
Text digunakan pada React Native untuk menampilkan text pada layar, juga memungkinkan untuk membuat berbagai varian style yang berbeda untuk teks yang berbeda. Component Text mendukung styling, accessibility dan pilihan varian touch. Mari kita lihat beberapa opsi props yang dapat digunakan:-
onLayout: untuk mengatur layout
-
onPress: Ini merupakan callback function yang akan bekerja ketika text ditekan
-
onLongPress: Sejenis dengan onPress, hanya saja bekerja ketika text ditekan beberapa saat
-
selectable: Ketika bernilaitrue, memungkinkan user untuk men-select text dilayar
-
numberOflines: Digunakan untuk membatasi jumlah baris yang akan ditampilkan.
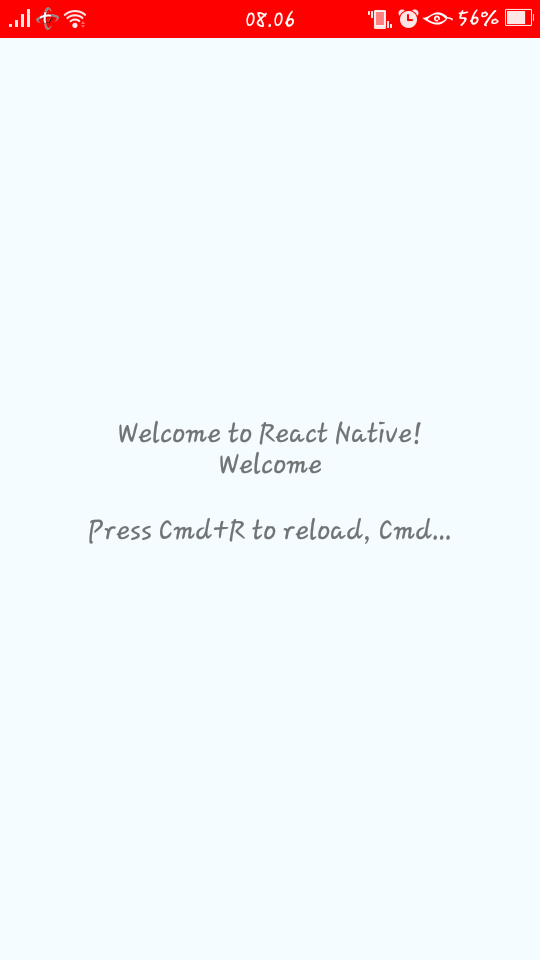
<View style={styles.container}>
<Text style={styles.welcome} selectable onPress={() => alert('onpress')}>
Welcome to React Native!{'\n'}
Welcome
</Text>
<Text style={styles.welcome} numberOfLines={1} onLongPress={() => alert('longPress')}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>Status Bar
Component yang digunakan untuk mengaturStatusBar pada app yang meliputi bar icon, tanggal, status baterai. Sebagai contoh dibawah ini kita akan mengatur StatusBar dengan code sebagai berikut:<View style={styles.container}>
//Status Bar
<StatusBar animated backgroundColor="red" barStyle="light-content"/>
<Text style={styles.welcome} selectable onPress={() => alert('onpress')}
>
Welcome to React Native!{'\n'}
Welcome
</Text>
<Text style={styles.welcome} numberOfLines={1} onLongPress={() => alert('longPress')}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>
Jangan lupa untuk meng-import component StatusBar
import {
StyleSheet,
Text,
View,
StatusBar
} from 'react-native';Images dan Media
React Native menyediakan cara untuk mengatur gambar dan media. Tentu saja component tersebut bernama Image, dan dapat digunakan untuk menampilkan yang tidak harus berhubungan dengan gambar. Khusus untuk gambar, React Native juga bisa digunakan untuk mengambil sumber gambar dari luar (misal: berupa link image).
Sebagai contoh kita akan menampilkan logo setelah Welcome message sebagaimana yang tampak pada screenshoot dibawah. Adapun URL logo yang akan kita gunakan adalah :
https://raw.githubusercontent.com/github/explore/6c6508f34230f0ac0d49e847a326429eefbfc030/topics/react-native/react-native.pngUntuk menampilkan logo yang kita perlukan adalah component Image, maka import terlebih dahulu dari react-native. Yang wajib lainnya adalah sumber image dengan menggunakan props source dan jangan lupa untuk mengatur style width dan height agar dapat ditampilkan karena secara default style ini tidak diatur sehingga tidak akan menampilkan apapun.
<View style={styles.container}>
<StatusBar animated translucent backgroundColor="red" barStyle="light-content"/>
<Text style={styles.welcome} selectable onPress={() => alert('onpress')}
>
Welcome to React Native!{'\n'}
Welcome
</Text>
//Menggunakan component Image
<Image
style={{width: 50, height: 50}}
resizeMode="contain"
source={{ uri: 'https://raw.githubusercontent.com/github/explore/6c6508f34230f0ac0d49e847a326429eefbfc030/topics/react-native/react-native.png' }}
/>
<Text style={styles.welcome} numberOfLines={1} onLongPress={() => alert('longPress')}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>Basic Interaksi User
Aplikasi mobile tidak hanya digunakan untuk menampilkan content di layar, tapi menyediakan interaksi dengan user sehingga aplikasi tersebut terkesan lebih interaktif. Dasar dari interaksi tersebut adalah dengan menekan tombol.Button
Button merupakan component yang biasanya banyak digunakan sebuah aplikasi yang mencakup interaksi dengan user, misal tombol untuk menyimpan, berpindah halaman dan lain sebagainya. Sebagai perkenalan dari penggunaan component ini, maka kita akan bekerja dengan sebuah case sederhana dimana ketika tombol ditekan makan akan menampikan informasi lanjutan.
Masih menggunakan file
App.js, kita kosongkan method render() terlebih dahulu dari yang telah kita kerjakan sebelumnya atau bisa dengan memberikan // untuk mematikan fungsi. Pertama, kita akan membuat state untuk interaksi maka mari kita definisikan dengan menggunakan class property:export default class App extends Component<{}> {
state = {
instruksi: false
}
//code lainnya disini
}export default class App extends Component<{}> {
state = {
instruksi: false
}
constructor(props) {
this.state = {
instruksi: false
}
}
//code lainnya disini
}export default class App extends Component<{}> {
state = {
instruksi: false
}
constructor(props) {
super(props)
this.state = {
instruksi: false
}
}
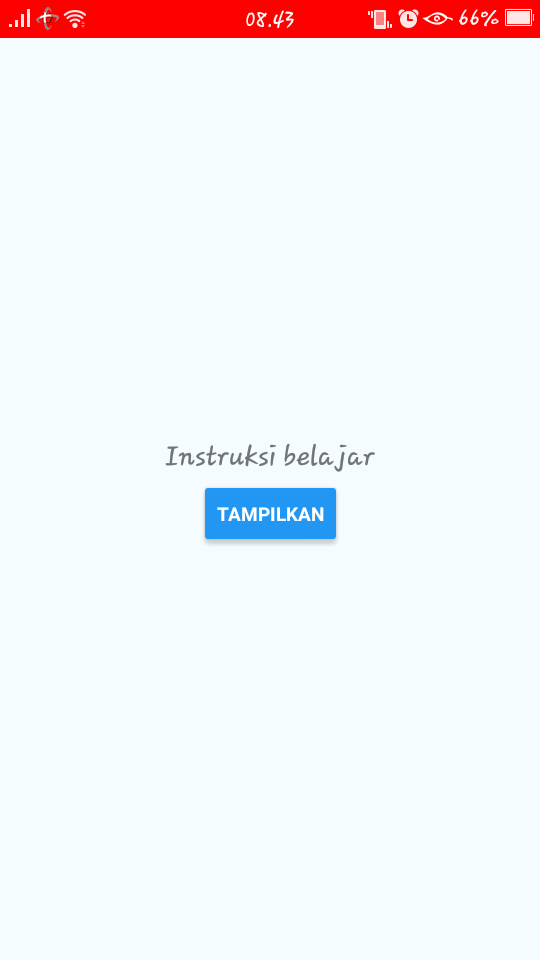
render() {
return (
<View style={styles.container}>
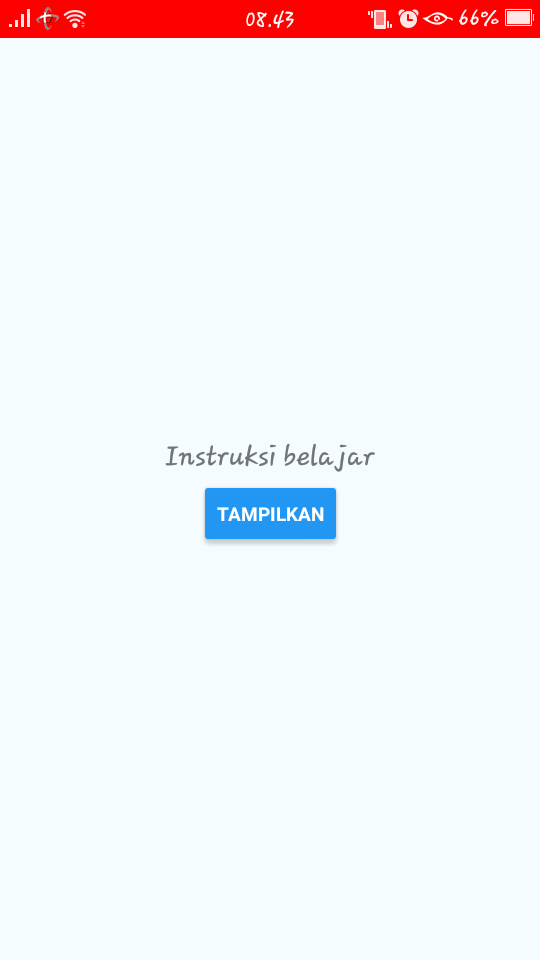
<Text style={styles.welcome}>Instruksi belajar</Text>
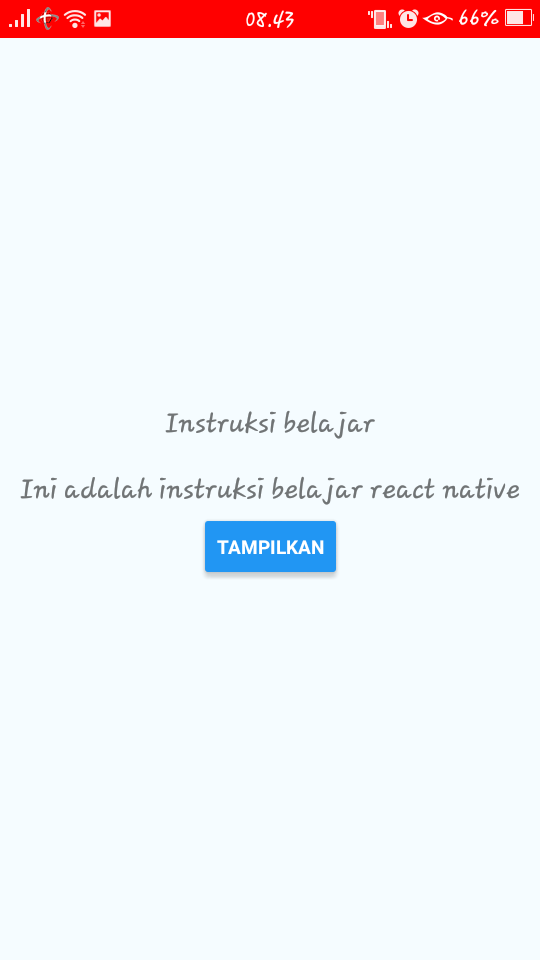
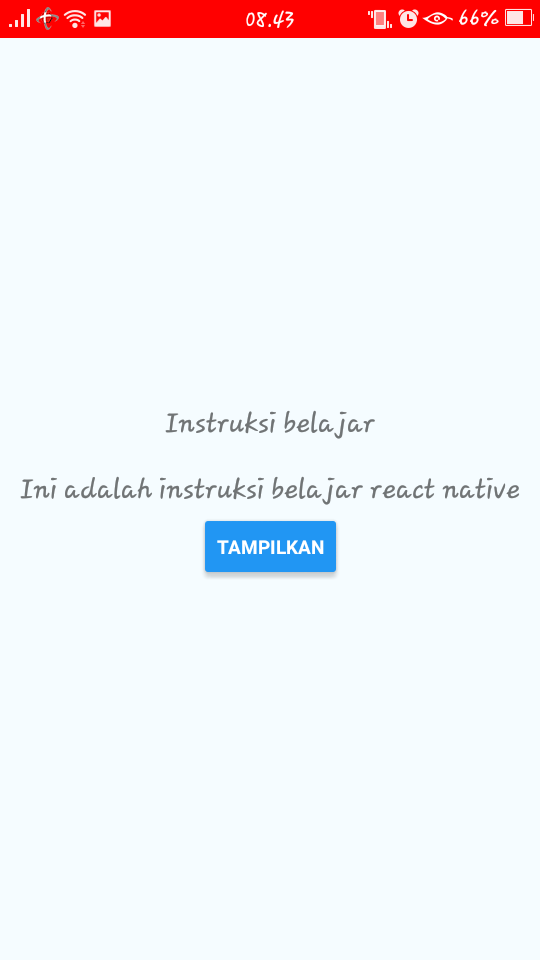
{ this.state.instruksi ?
<Text style={styles.welcome}>
Ini adalah instruksi belajar react native
</Text>:
false
}
<Button title="Tampilkan" onPress={() => this.setState({ instruksi: true })} />
</View>
);
}
}
TouchableOpacity
Terdapat component lain yang disediakan oleh React Native, dapat digunakan bersama denganbutton dimana akan mengatur kondisi saat tombol ditekan maka opacity akan aktif (note: opacity = transparansi)<TouchableOpacity>
<Button title="Tampilkan" onPress={() => this.setState({ instruksi: true })} />
</TouchableOpacity>Interaksi Dengan Feedback
Setelah kita tahu bagaimana membuat basic screens, terkadang kita ingin memberikan feedback dari aplikasi kepada user. Hal ini bisa dilakukan dengan menampilkan loading icon misalnya, message modal atau juga menampilkan refresh button. Maka untuk melakukannya kita akan belajar beberapa component berikutActivityIndicator
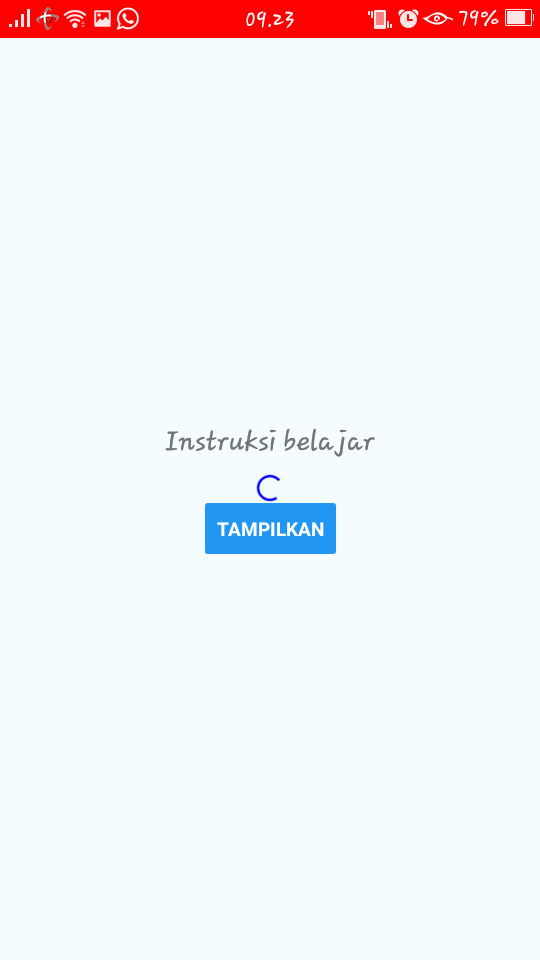
ActivityIndicator adalah spinning loader yang dapat membantu kita untuk membuat efek loading pada aplikasi yang akan kita buat. Terdapat beberapa properti yang mengikutinya antara lain:-
animating: Tipe boolean yang akan menentukan apakah component akan menggunakan efek animating atau tidak
-
color: Anda dapat mengubah foreground color dari spinner
-
size: Anda dapat menentukan ukuran apakah small atau large pada ActivityIndicator. Untuk Android, anda dapat menentukansizeuntuk mengatur dimensi yang tepat.
loading: falsestate = {
instruksi: false,
loading: false
}
constructor lakukan perubahan menjadi seperti ini:constructor(props) {
super(props);
this.instruksi = this.instruksi.bind(this);
}instruksi() {
this.setState({
loading: true
});
setTimeout(() => {
this.setState({
instruksi: true,
loading: false
})
}, 5000)
}Adapun pada render function menjadi seperti berikut:
render() {
return (
<View style={styles.container}>
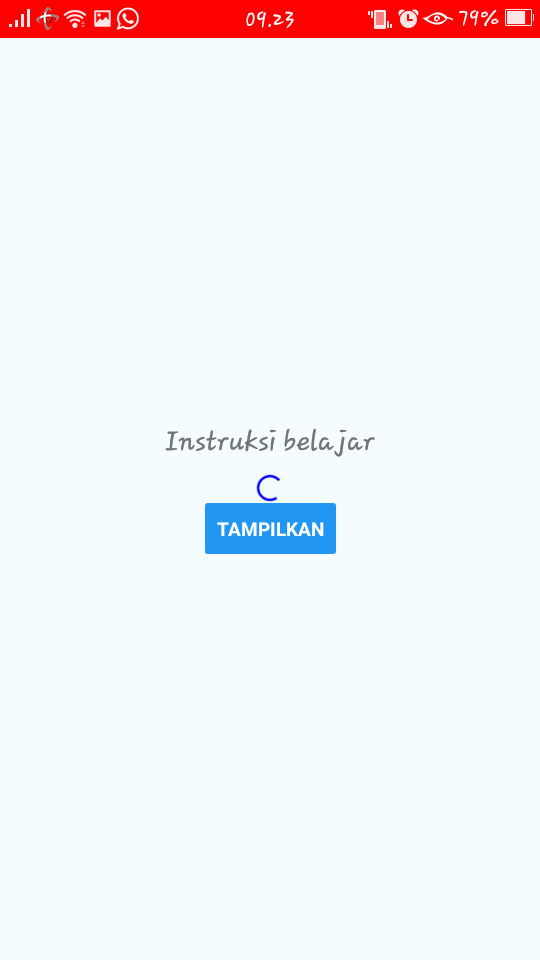
<Text style={styles.welcome}>Instruksi belajar</Text>
{
this.state.loading ?
<ActivityIndicator color="blue" size="small" animating /> : false
}
{ this.state.instruksi ?
<Text style={styles.welcome}>
Ini adalah instruksi belajar react native
</Text>:
<TouchableOpacity activeOpacity={0.5}>
<Button title="Tampilkan" onPress={this.instruksi} />
</TouchableOpacity>
}
</View>
)
}
Adapun code lengkapnya dapat kamu download disini : Github
1 komentar:
Write komentarWOW
BalasHapus